
SEO is an essential strategy for growing business visibility with the right keywords and technologies. Search engines like Google look at many factors, such as unique content, specific page URLs, and more, when determining where to rank your content, so understanding how they work is key.
The website development services provider points out that, your websites are your most important asset. Keeping them secure and performing well is a daunting task. With Core web vital, you can manage all your websites from one place. Its intuitive interface and variety of features will help you make any changes to your website with one simple click. From security updates and performance checks to new features, Core web vital has everything you need in one place.
Table of Contents
ToggleSo, what is Core Web Vitals
The Core Web Vitals is a critical first step in understanding how your website ranks on search engines and what you can do to improve it. This algorithm allows us to quickly and easily analyze a web page to determine which factors are holding it back from rankings. It provides insight into how fast the webpage loads, how secure it is, and whether or not conversion goals are being met. From there, we can focus our efforts on creating a more optimized website.
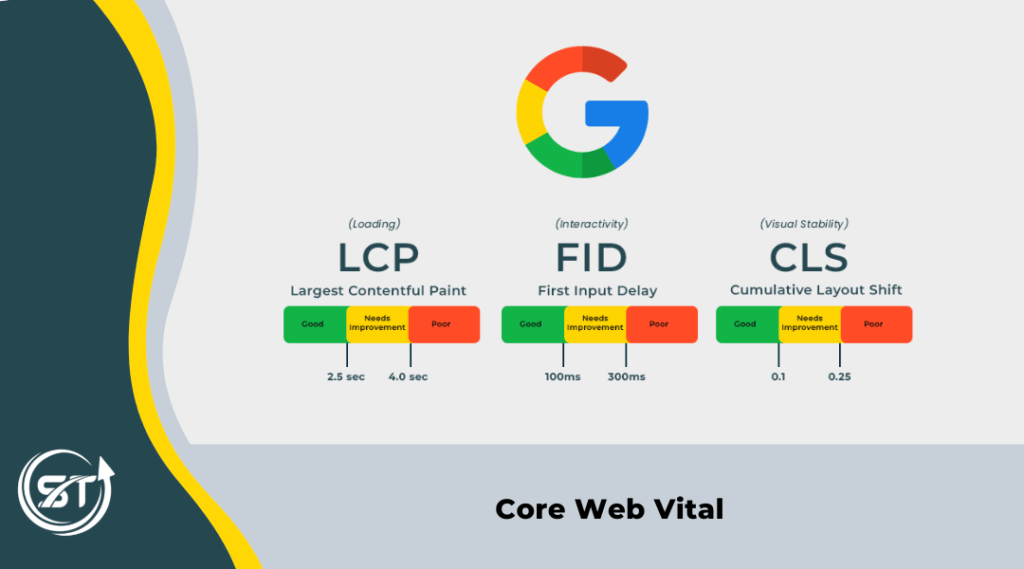
Core Web Vitals is a set of well-established metrics that measure how fast and stable a website responds, how interactive it is and how functional the elements on the page are. These three parameters determine the user’s experience with your website, influencing its optimization. By measuring them, you can spot possible problems and take action to improve web performance.
CWV is the key performance indicator that’s based on real-world user experience and gives you a better insight into how visitors interact with your website. It helps you identify what actions you should take to improve load times and make things easier for visitors.
Why Are Core Web Vitals Important?
Core website vitals are essential to give your website a solid foundation. They help increase trust and confidence with your customers and improve your user experience by providing helpful information that search engines like Google and Bing can use to help them rank your website.
Good web vitals help Google understand your site and how you want it to be perceived. If the vitals aren’t up-to-date and in good shape, Google will penalize your site. Vitals like safe browsing ensures that your website doesn’t contain harmful code or malicious links. HTTPS shows reputable security, lack of interstitials shows a more user-friendly experience, and mobile-friendliness ensures a smooth and responsive interface across mobile devices.
The components of Google’s Core Web Vitals
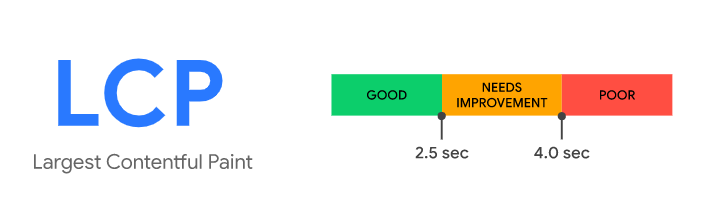
Largest Contentful Paint (LCP)
Largest Contentful Paint is a metric for how quickly users can see the content on a page; instead of measuring how fast your pages are loaded from the server. The largest element on the page is mainly the featured image. A large, eye-catching, high-resolution image is the first thing a user sees when looking at your webpage. This attracts their attention and gets them interested in your content. It also tells them everything they need to know about a product or service.
Load Time is a performance metric that measures the time it takes for different content blocks to load within the user viewport, such as images and text. It does this by counting consecutive milliseconds where content is visible within the page as visual progress is being made. This helps diagnose issues that may be slowing down your site.
If a page takes too long to load, you’ll lose a good chunk of your audience. A site load time of 2.5 seconds or less is the sweet spot for optimizing your website’s performance.

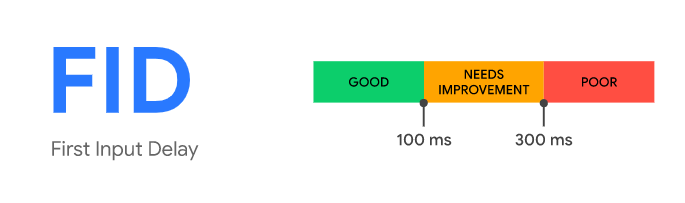
First Input Delay (FID)
When a user inputs data on a device, it can sometimes take a while for the system to record the first keystroke. This is referred to as the First Input Delay (FID). The FID can be caused by slow physical keyboards, screen latency, and other software issues.
FID is a measurement that counts the total time a user spends interacting with your site or application. It includes interactions on desktop, web and mobile devices that include checking or changing the status of a product in a shopping cart, choosing an option from a menu, clicking on a link in the site’s navigation, and entering email into a field.

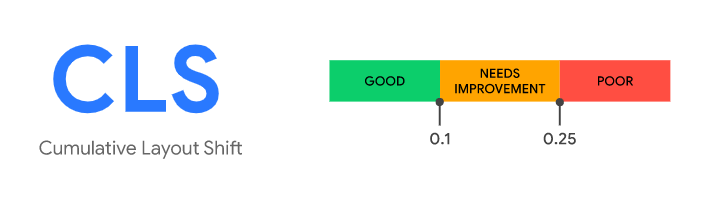
Cumulative Layout Shift (CLS)
The Cumulative Layout Shift (CLS) is a design principle that states that the positioning of links and buttons in a website that shifts after a web page has loaded. This can indicate the level of difficulty users will experience when trying to engage with elements on your site once a page renders. The page elements should not move more than a certain number of pixels in the transition from the loading state to the fully loaded state. This way, users can easily learn where links, images, and fields are located when the page is fully loaded.
Layout Shift looks at core metrics to determine the visual stability of a page from a user perspective by considering several factors. There are three categories of increasing severity for the cumulative layout shift (CLS) index: good, needs improvement, and poor. A CLS of 0.1 or less is considered to be good. A CLS of 0.2 falls into the “needs improvement” category, while a value of 0.3 or higher is considered poor. If your page has a poor CLS score, it can affect how Google considers it when ranking your page in search results.

Wrapping up
As a leading SEO consultant company, you can never get enough information when it comes to website accessibility. Core web vitals is a great way to keep track of your progress and track how you can improve your website. To make sure that everything remains on the right path as you work towards improving your site, core web vitals give key insights into how we were performing across specific categories and what we could do to improve.
Also read: How to fix a 404 Error on Your Website