
Selling a product or rendering services on a digital platform requires a website to fulfil the business goals and serve ever-growing audiences. The companies dealing in digital marketing services have to meet up with the ongoing trends at every stage of interaction with customer and stakeholders. To simplify the customer’s journey, it essential to have a basic bird’s view on creating a user interface and experience design to know the process at every stage.
Table of Contents
ToggleUser Experience Design (UX design)
Content Strategy Development (Buyer’s Persona)
Note: It means making the right content available in the right place for the target audience.
To define a good content strategy, we need to consider correct market segmentation; a good buyer persona will determine a market segment. A buyer persona is a semi-fictional representation of an ideal customer based on market research and accurate data about existing customers. It consists of the following.
● Basic Demographics
- Name: XYZ
- Age: Child || or || Teen || or || Old age
- Status: Married || or || Un Married
- Locality: Main target City
- Occupation: Service or Business people
● Other Details
- Goals
- Problems (Which can be solved by our business)
- Language spoken
- Likes & Dislikes
The basic information regarding the most common customer base requires the following.
- Target places
- Field and occupation of your targeted audience
- Target people are Individuals or family / a group of people
- Market size: National / Domestic / International
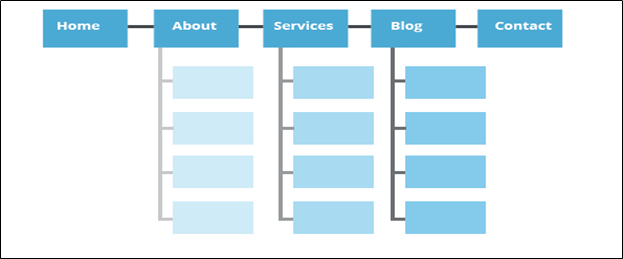
Creation of Information Architecture (Sitemap)
Sitemap defines the structure of any webpage, including the page’s forms and other relevant data for the Creation of Information Architecture (Sitemap)

The basic sitemap has the following information
A review is needed to remove all the unwanted pages that are unnecessary for the customer.
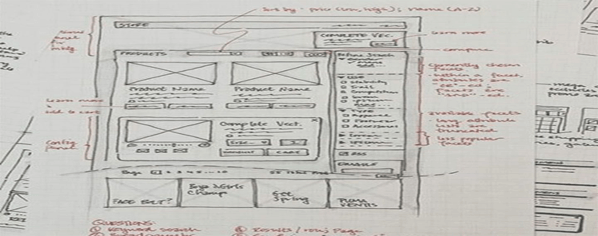
Mapping Test and Envisioning (paper sketch)
Draw a paper sketch for a rough idea for placing the content and elements like buttons, links, headlines, paragraphs, etc. At this stage, a review is needed to test the content and remove all the unwanted parts.

This is one of the examples of content mapping on paper
For free consultation connect us today
User Interface Design (UI design)
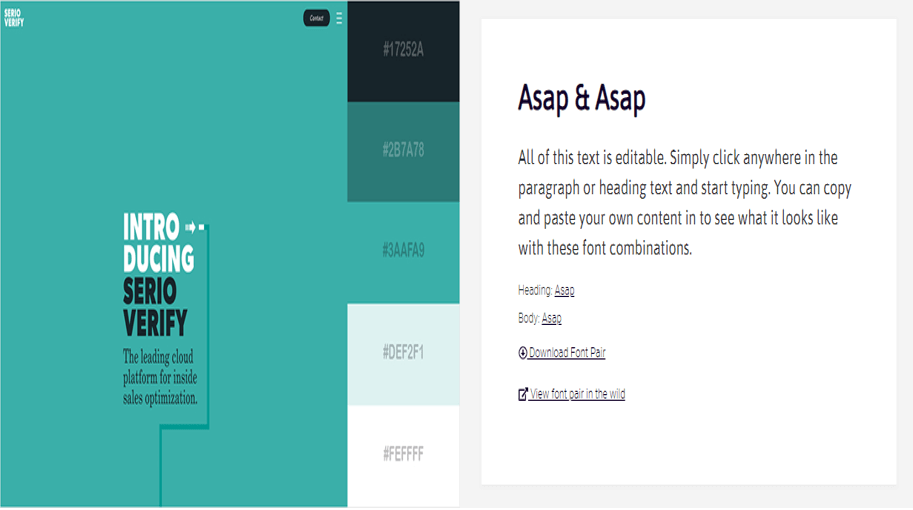
Defining the Brand language (Color pallet & Typography combinations)
Defining a brand language requires basic design information gathered from the brand logo and typography, color scheme, and mood board elements for inspiration.

By making a creative brief with all the information, a review is needed for the brand language. Then, an option is sent to choose one of the brand styles to the customers.
Wireframing all the web pages on sitemap (Content placement and structure)
Wireframing is a simple web interface that lets the placement of text paragraphs, typography, etc., have a concrete structure by digitally using graphics software for specific screens and sizes. At this stage, a review is needed of the wireframe content to remove parts that are not required.
Creating a mood board and mock-ups (Visual representation & look and feel of the site)
A mood board is a combination of all types of inspirational content, which can be taken as a screen from the competitors and other inspirational websites like Awwwards. This is just for reference purposes for designers as to cite competitor’s website URL.
A mock-up is a complete visual representation of the final design to be implemented using an appropriate platform. Special care is taken for visual hierarchy.
- While designing mock-ups, we use the following steps:
- Design all banners and imagery using Adobe Illustrator and Photoshop
- Design the layouts and paragraphs with the given content to be placed on the website
- Creating custom shapes and SVG images that used as special effects
- Designing downloadable files, if any
The content and images that need to be uploaded can be edited with some SEO keywords if required.
For HTML, CSS, JS-based site and other CMS website
Coding the web pages in HTML or designing it with the dedicated software, CMS, etc. Coding a web page involves complete webpage HTML code and CSS, that will execute all the design decision made in the mock-ups. The execution is done through Twitter, Bootstrap or Materialize framework to make the content responsive across the devices by performing multi-level tests on mobile, tablets and desktop.
The Steps used are:
- HTML <div> structuring
- CSS design framework selection and implementation
- Using JS / jQuery widgets
- Testing responsive design and making changes accordingly
- Applying Schema markup if required
- Adding a lead form or PayPal button
- Conversion or analytics tag implementation.
- Refining and finishing all the work with final deliverables
For a WordPress website
The decision is taken about useful plugins, buying a theme (if required) and using a page builder for a WordPress website.
The Steps used are:
- Reviewing the references and plugins to be used
- Installing all the required plugins
- Installing the page builder plugins
- Uploading all the banner images
- Adding content and creating the layout of all the web pages in the sitemap
- Designing pages as per the mock-ups
- Creating forms and call to actions.
- Checking the responsiveness of the layout
- Optimizing website speed
- Conversion or analytics tag implementation
- Refining and finishing all the work with final deliverables
WordPress uses website builder plugins like Elementor or visual builder to develop themes and customer interface. On WIX and other visual editor platforms, the changes are directly done on the webpage.
Finally, the changes are sent for a final review to check all the required content filled in on the site, and if further change is needed on the website, it can be done.
Wrap Up:
As per web development services experts, user experience design and user interface design can be performed throughout the stages like content, sitemap, sketch, codes etc. UX and UI can be customized as per the customer’s requirement through custom web development services to upgrade with the latest software or plugins.
Also read: Integrate WordPress with Microsoft Dynamics 365 CRM












